- For developers
- Product development
- 3 May 2024
Front-end development frameworks that never get old—2024
Front end development frameworks



Table of contents
- Front-end development frameworks
- What is a front-end UI framework?
- What front-end development frameworks are trending in 2024, and why?
- The best framework for the front end of a mobile app
- The best framework for front-end web development application
- Front-end development best practices
- FAQs about current front-end technologies
Contributors

Front-end development frameworks
Front-end development frameworks shape every element you interact with on your favorite websites. These frameworks are crucial for creating interactive and visually appealing parts of a site or app. The goal is to ensure a smooth, enjoyable user experience that keeps people engaged.
What is a front-end UI framework?
Now, think about the time and effort it takes to build these features from scratch. This is where front-end UI frameworks come in.
A front-end framework is like a toolkit filled with pre-written code and components, such as buttons, forms, and navigation menus.
These frameworks provide a solid foundation and guidelines, so developers can quickly and efficiently build robust web applications. By using these frameworks, we can focus on what makes your product unique.
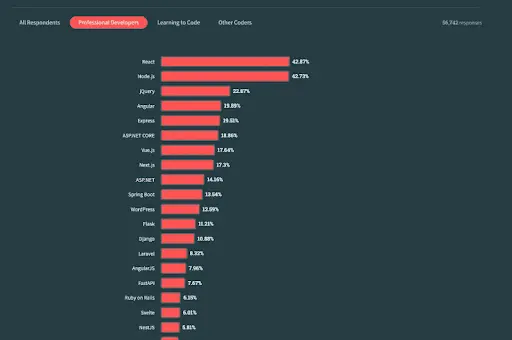
 Source: https://www.simform.com/services/frontend-development/
Source: https://www.simform.com/services/frontend-development/
Best front end framework: what’s trending in 2024, and why.
Staying ahead of the curve with the latest tools is crucial. In 2024, several front-end development frameworks will continue to dominate the development landscape due to their unique advantages.
As a developer, you know the importance of creating a simple and seamless interface for users, even if the backend is complex. Companies like Netflix, Facebook, and Instagram excel because of their easy-to-use interfaces, powered by various frameworks.
Let’s explore some of the best frameworks for front-end web development: benefits and drawbacks.
 Source: https://dev.to/blarzhernandez/top-7-frontend-trends-and-predictions-for-2024-you-should-watch-out-according-to-experts-239n
Source: https://dev.to/blarzhernandez/top-7-frontend-trends-and-predictions-for-2024-you-should-watch-out-according-to-experts-239n
React frontend framework
The React.js library remains a powerhouse in the front-end world. Developed by Facebook, it’s known for its efficiency and flexibility. And because React.js is a complex subject, we have prepared an article detailing how it works. This article also covers the pros and cons of React.js.
Advantages
- component-based architecture allows for reusable code, speeding up development.
- large community and robust ecosystem with plenty of libraries and tools.
- excellent performance with its virtual DOM.
Disadvantages
- steep learning curve for beginners.
- requires additional libraries for state management (e.g., Redux).
Angular Front End
Angular is developed by Google. It’s a comprehensive framework that’s perfect for building large-scale applications.
Advantages
- full-featured, offering everything you need out-of-the-box (routing, state management, etc.).
- strong support for enterprise applications.
- excellent documentation and community support.
Disadvantages
- steep learning curve due to its complexity.
- can be overkill for small projects.
Vue frontend
Vue.js is gaining popularity for its simplicity and flexibility, making it a favorite among developers.
Advantages
- easy to learn and integrate into projects.
- flexible and allows for gradual adoption.
- strong community and ecosystem.
Disadvantages
- smaller market share compared to React front end development and Angular.
- limited resources for large-scale enterprise solutions.
jQuery
While not as modern, jQuery remains relevant for its simplicity and ease of use.
Advantages
- extremely easy to learn and use.
- great for adding simple interactivity to websites.
- extensive plugins and community support.
Disadvantages
- not suitable for large-scale applications.
- performance issues with complex projects.
Ember.js
Ember.js is designed for ambitious web applications, providing a strong convention-over-configuration approach.
Advantages
- strong conventions, and best practices built-in.
- excellent tooling and performance.
- great for large-scale, long-term projects.
Disadvantages
- steep learning curve.
- smaller community compared to React or Angular.
Backbone.js
Backbone.js offers a minimalist approach to front-end development, giving developers the flexibility to build their structure.
Advantages
- lightweight and flexible.
- easy to learn and get started with.
- works well with other libraries.
Disadvantages
- requires additional tools and libraries to build fully-featured applications.
- smaller community and fewer updates.
Semantic UI
Semantic-UI is a development framework that helps create beautiful, responsive layouts using human-friendly HTML.
Advantages
- easy to use with intuitive class names.
- great for quickly creating visually appealing designs.
- strong community support.
Disadvantages
- less flexible compared to other frameworks.
- can be overkill for projects not heavily focused on UI design.
The best framework for the front end of a mobile app
In today’s mobile-first world, choosing the right front-end framework for your mobile app is critical. Mobile apps require unique considerations such as performance, responsiveness, and smooth user interactions.
 Source: https://www.kellton.com/kellton-tech-blog/top-mobile-app-development-frameworks
Source: https://www.kellton.com/kellton-tech-blog/top-mobile-app-development-frameworks
Here, we explore some of the top 3 front-end development frameworks created for mobile development, highlighting what makes them stand out in 2024.
Flutter
Flutter, by Google, has rapidly gained traction for its high performance and expressive UIs. It’s a UI toolkit that allows you to build natively compiled applications for mobile, web, and desktop from a single codebase.
Why choose Flutter?
- High performance: uses Dart language and a high-performance rendering engine.
- Beautiful UIs: rich set of pre-designed widgets and flexible design capabilities.
- Fast development: the hot reload feature speeds up testing and iteration.
Ionic
Ionic is a popular framework for hybrid mobile app development, using web technologies like HTML, CSS, and JavaScript. It allows you to build apps that work across multiple platforms.
Why choose Ionic?
- Web technologies: it leverages existing web development skills.
- Cross-platform: single codebase for iOS, Android, and the web.
- Extensive plugin library: access to native device features through Cordova/Capacitor plugins.
Xamarin
Xamarin, a Microsoft-owned framework, uses C# and .NET to build native mobile apps. It enables sharing code across iOS, Android, and Windows.
Why choose Xamarin?
- C# and.NET utilize familiar languages and frameworks for Microsoft developers.
- Cross-platform: write shared code for multiple platforms.
- Native API access: provides direct access to native APIs for performance and functionality.
The best framework for front-end web development application
In 2024, creating a standout web application will be all about balancing top-notch functionality with user-friendliness. Picking the best front-end libraries is crucial to achieving this balance, but with so many options out there, the choice can be overwhelming. Let’s break down your top options to simplify your decision.
Svelte
Svelte is a newer framework that compiles components into highly efficient vanilla JavaScript at build time. Let’s see the Pros:
- No virtual DOM, leading to faster performance
- Simplicity in code and logic
- Compact and lightweight
Ember.js
Ember.js offers a convention-over-configuration approach suitable for ambitious applications. Here are some advantages:
- Strong conventions and best practices
- Robust performance and tooling
- Great for long-term projects
Backbone.js
Backbone.js is lightweight and offers flexibility, making it ideal for simpler applications. Let’s dive into the Pros:
- Minimalist and flexible
- Easy to learn
- It works well with other libraries
The future of front end development: software technology trends
As we look towards the future of the best front-end libraries, several key trends are shaping the way websites and applications are designed and delivered.
These software technology trends not only reflect technological advancements but also a deeper integration of user experience and performance optimizations.
Here’s what’s on the horizon.
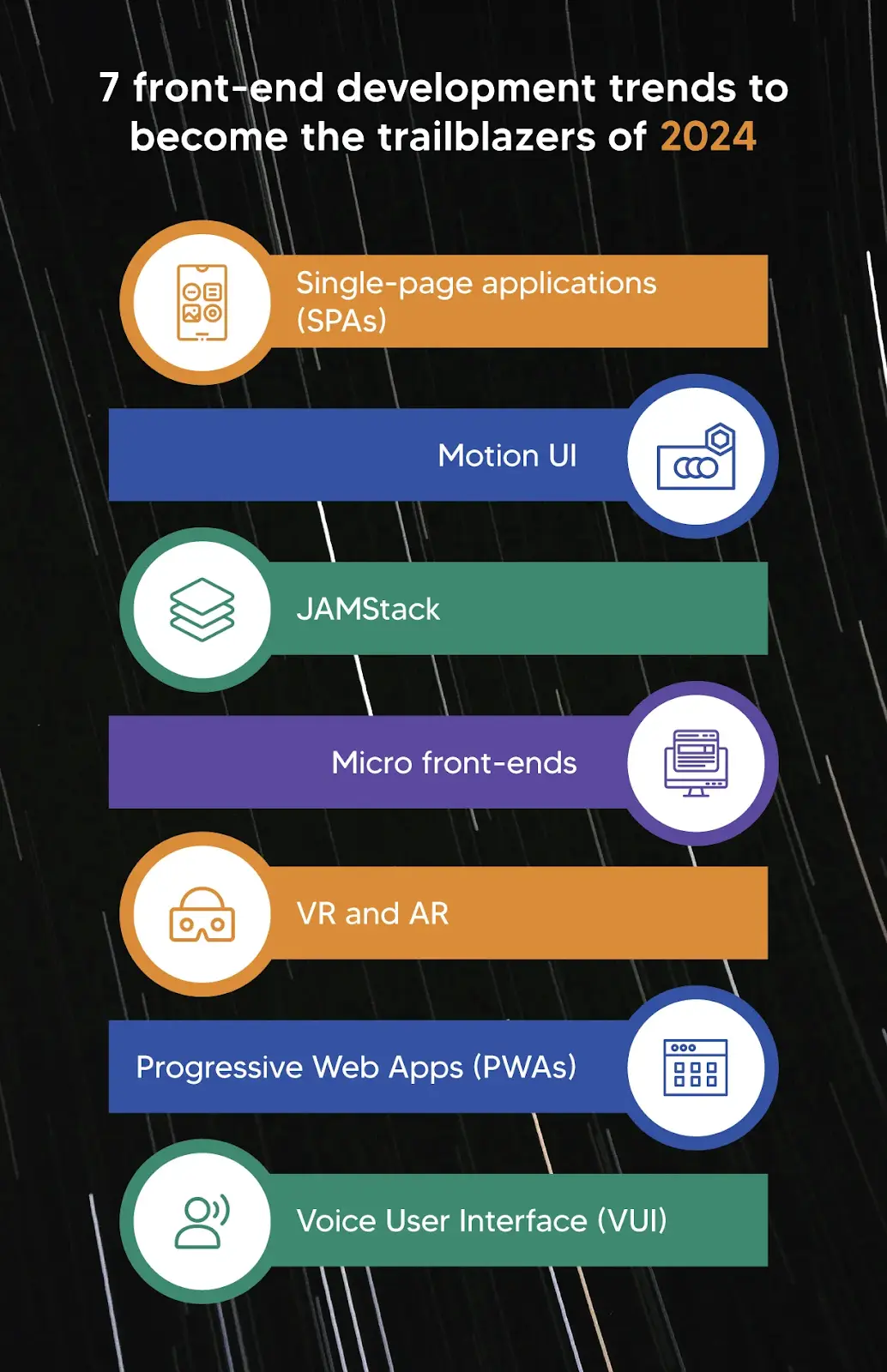
 Source: https://www.kellton.com/kellton-tech-blog/7-front-end-development-trends
Source: https://www.kellton.com/kellton-tech-blog/7-front-end-development-trends
1. Progressive Web Apps (PWAs): PWAs are set to dominate the landscape, blurring the lines between web and mobile apps. Their ability to work offline and match the performance of native apps makes them increasingly popular for delivering seamless user experiences.
2. WebAssembly (Wasm): This game-changing technology allows code written in languages other than JavaScript to run in the browser at near-native speed.
WebAssembly will enable more complex applications, such as video editing software and games, to be web-based without compromising on performance.
3. Component-driven development: with front-end development frameworks like React, Vue, and Angular, component-driven development is becoming the norm. This approach simplifies project management, makes code reusable, and accelerates the development process.
4. Server-side rendering (SSR): to improve SEO and load times, server-side rendering is gaining traction. SSR renders pages on the server instead of in the browser, which can significantly improve performance and user experience.
5. AI and automation in design: tools that utilize AI for design tasks continue to evolve. These tools can automate layout creation and color scheme selection and even predict user preferences, streamlining the design process and enhancing user engagement.
6. JAMstack: the architecture known as JAMstack (JavaScript, APIs, and Markup) continues to be popular for its speed and security. It decouples the front end from the back end, which can lead to better performance and cheaper scaling options.
7. Voice user interfaces (VUIs): as voice search and command become more prevalent, developers are incorporating voice capabilities into web applications, providing a hands-free, enhanced user experience.
These software development industry trends reflect current technological shifts. They also anticipate user needs. This ensures that front-end development remains exciting and crucial for building the next generation of web applications.
Front-end development best practices
Now that we’ve covered some theoretical aspects related to the frontend frameworks list, it’s time to take a look at how the theory should be applied. Curious about the steps of the process? Let’s see what to expect when we discuss front-end development frameworks.
- Ensure your websites are accessible and functional across all devices and screen sizes. Use flexible layouts, media queries, and modern CSS frameworks to achieve a responsive design that adjusts smoothly to different environments.
- Make web accessibility a priority to ensure that your websites are usable by people of all abilities and disabilities. Use semantic HTML and ARIA labels, and ensure keyboard navigability. Regularly test your website with accessibility tools to identify and fix accessibility issues.
- Optimize website speed to enhance user experience and SEO rankings. Focus on critical rendering paths, optimize images and assets, and use lazy loading and modern image formats. Implement caching and consider using a content delivery network (CDN) to improve load times.
- Test your applications across multiple browsers and ensure they work consistently. Use tools like BrowserStack for testing and CSS autoprefixer to handle browser-specific prefixes automatically.
- Use components and modules to make your code more manageable and reusable. Frameworks like React, Vue, and Angular promote this approach, making maintenance easier and reducing the likelihood of bugs.
- Use version control systems like Git to manage changes and collaborate effectively with others. It allows you to track changes, revert to previous states, and manage branching and merging with ease.
- Write secure code to protect your applications from vulnerabilities such as XSS (Cross-Site Scripting) and CSRF (Cross-Site Request Forgery). Regularly update libraries, use secure protocols, and sanitize user inputs.
- Implement CI/CD pipelines to automate testing and deployment processes. This practice helps in identifying issues early, ensuring quality, and speeding up the release process.
- Embrace modern development tools and technologies that enhance productivity and collaboration. Tools like Webpack for module bundling, ESLint for code linting, and Prettier for code formatting can significantly improve your development workflow.
- The front-end landscape is constantly changing. Stay updated with software development industry trends, learn new languages and frameworks, and adapt to emerging technologies to remain competitive and effective in your projects.
FAQs about current front-end technologies
We know there are always questions, and we’re happy to have the answers. We were curious to find out what questions people are pondering, and here are a few. If we haven’t clarified front-end development frameworks for you yet, we invite you to explore our blog section.
There, you’ll find more articles on software development.
- What is the easiest front-end technology to learn?
HTML and CSS are often considered the easiest front-end technologies to learn. They provide the foundational building blocks for web development and have straightforward syntax and concepts.
- What software do front-end developers use?
Front-end developers typically use code editors like Visual Studio Code and version control systems like Git.
- What are the skills required for front-end developers?
Frontend developers need skills in HTML, CSS, and JavaScript, along with an understanding of responsive design, version control systems like Git, and proficiency with frontend frameworks like React or Angular. And patience and capacity to learn and fail sometimes.
- Where do you learn about front-end development?
Here are the top 3 sites that can teach you about new things when it comes to app development: BestOfJs, InfoQ, and ThoughtWorks.
- Will AI replace front-end development?
The answer is that AI may enhance frontend development by automating certain tasks like code generation or design optimization, but it’s unlikely to replace frontend developers entirely. Human creativity, problem-solving skills, and understanding of user experience will remain essential in creating engaging and user-friendly interfaces.
The CTO Insights Initiative | Felix Crisan – Netopia
Retention Engineering: Data-Driven Strategies to Reduce Churn in SaaS Products
Designing for Conversion: UX Principles That Transform SaaS Trial Users Into Paying Customers