- Product development
- 5 Jun 2024
Mobile app design: all you need to know
Mobile application design



Table of contents
- What is design in application development?
- What is mobile application architecture?
- App design principles
- Mobile app design process
- The importance of UX/UI in mobile app development
- The collaboration between designers & developers: challenges & solutions
- App design costs
- Best practices in mobile app design
Contributors

What is design in application development?
Mobile app design and development isn’t just about making things look good—it’s about creating experiences that users love. From wireframing and prototyping to testing and refining, every step of the development process focuses on ensuring the app is functional, intuitive, and easy to navigate. A great design adapts seamlessly to different devices and screen sizes, delivering a smooth, engaging user experience.
What is mobile application architecture?
First of all, you need a solid plan. Mobile application architecture serves as the blueprint for your app, which makes sure everything goes well from behind the scenes, leading to what users see on their screens.
It involves app design, where you map out the structure and components of your mobile app design, including how the app interface design will look and function.
Think of it as creating an application basis, where you decide how different parts of the app interact.
Mapping out this architecture is essential for a good development cycle, as its sole purpose is to make sure your mobile app is both intuitive and efficient. Also, this also helps you out by approximating app design costs.
App design principles
There are 4 loud and clear principles you should have in mind when designing your app: clarity, feedback, flexibility, and consistency, let’s break them down:
- Clarity makes your app easy to understand and navigate. Clear labels, intuitive icons, and straightforward navigation make sure users can find what they need without any confusion.
- Feedback is the conversation between your app and its users. You should always let users know when their actions have been registered, whether it’s a button click or a form submission.
- Flexibility is all about addressing your app to multiple types of users with different preferences, making it accessible for everyone.
- Being consistent is also a very important aspect. You can make sure of it by implementing standard fonts, colors, animations, graphics, and navigation patterns.
Mobile app design process
Research
Before diving into the creative part of app design, you need to do some homework. Research and understand your users, market trends, and the competition. This way you’ll gather valuable insights that will guide the design process, creating the perfect mobile app for your specific audience.
Wireframing
Wireframing is like sketching your app on a blank canvas. It’s where you start to visualize the layout and structure of your app interface design without getting stalled by the details. Using tools (like Figma) to create an application wireframe helps in mapping out where everything will go and how users will navigate through your app.
Prototyping
Once you have your wireframes, it’s time to bring them to life with prototyping. Your dev team should start creating an initial working model of your app to test its functionality and design. Prototyping basically means developing and launching mobile applications that users can interact with and leave feedback on, as all these will give you and your team a clearer picture of the UX in order to make necessary adjustments before full-scale development.
Testing
Testing goes hand in hand with prototyping – this is where you get to see how well your design holds up in the real world. It involves putting your app prototype through heavier use to identify any issues or areas for improvement. By doing so, you can ensure that your mobile app interface design is functional for a large number of users.
Iteration
After testing, you’ll likely find areas that need a little bit of work, so this stage allows you to go back and make those changes, ensuring that your app’s UI design continues to evolve and improve.
The importance of UX/UI in mobile app development
Now that you’re venturing into the world of mobile app development, you’ve probably heard the terms UX and UI thrown around quite a bit. But what do they really mean, and why are they so important?
Let’s break it down together.
What is mobile app UX design
UX stands for User Experience – which means all about how a user feels when interacting with your app. Think of it as the overall journey your user goes through, from the first tap to the last. Good UX design ensures that this journey is smooth, intuitive, and enjoyable, while covering everything from how easy the app is to navigate, to how quickly it responds to user actions and how it makes the user feel.
Why UX is Important
- User Satisfaction – When users find your app easy to navigate and responsive to their needs, they’re more likely to keep using it. Imagine trying to navigate a poorly designed app—frustrating, right?
- Increased Engagement – An engaging UX design encourages users to spend more time on your app.
- Higher Conversion Rates – If you want an app to convert users into customers (like e-commerce), a great UX can make the difference. A seamless purchasing process, easy access to products, and a straightforward checkout process can boost sales and conversions.
What is UI?
UI, or User Interface, is all about the look and feel of your app. This includes the app interface design, the layout, colors, fonts, buttons, and icons. It’s the first impression your app makes on a user.
Why UI is Important
- First impressions matter – The UI is the first thing users notice about your app. Good app mobile design makes your app stand out and can turn first-time visitors into regular users.
- Brand identity – Consistent and attractive UI design reinforces your brand identity. The color schemes, fonts, and overall style should reflect your brand’s personality.
- User trust – A professional and clean UI design builds trust with your users. If your app looks polished and well-maintained, users are more likely to trust it and feel confident using it.
The collaboration between designers & developers: challenges & solutions
Creating any digital product often presents challenges when it comes to collaboration between the design and development teams. Aligning their needs, perspectives, and workflows can be tricky. Our goal is to help you bridge this gap, so your teams can avoid getting stuck in endless, unproductive meetings.
First, we need to assess the situation. A major issue is the communication gap between designers and developers, as they often speak different languages—visual versus technical. This can lead to misunderstandings and misaligned expectations. To avoid this, it’s essential to establish clear communication channels to ensure everyone stays aligned.
Another common issue is the clash of priorities. Designers focus on aesthetics and UI/UX, while developers prioritize functionality and performance. This difference can cause friction, so regular meetings, clear specifications/documentation and effective communication are the only ways to keep both teams aligned.
Tool compatibility is another significant challenge. Designers and developers often use different tools that may not integrate seamlessly, causing workflow inefficiencies. Tools like Zeplin and Figma are excellent for bridging this gap, offering platforms that respond to the needs of both designers and developers, ensuring your team has no integration-related issues.
Another way to significantly improve collaboration between your teams is by encouraging cross-functional knowledge sharing. Establishing feedback loops, where both teams review and provide input on each other’s work, will further enhance their cooperation.
By recognizing and validating the differences and challenges between your teams, you can foster better collaboration. Setting clear goals and fostering mutual understanding are key to improving team collaboration. Encouraging continuous communication and organizing regular brainstorming sessions will also help your teams work more effectively together.
What is parametric design, and how does it streamline the design process?
In simple terms, parametric design is all about creating a set of rules (parameters) that define your design’s structure. Instead of manually tweaking every little detail, you set up these parameters, and the design evolves based on those rules. It’s like setting up a formula in a spreadsheet; change one value, and everything updates automatically.
How Does It Streamline the Design Process?
- One of the biggest perks is efficiency. Parametric design allows designers to quickly explore a vast number of options and variations without having to redraw each one from scratch.
- It reduces the chances of errors and mismatches, saving time and resources in the long run.
- Parametric tools free up designers to focus more on creativity and innovation.
- Parametric design often integrates with various data inputs, allowing designers to create responsive and adaptive designs.
In essence, parametric design is transforming the way we approach design challenges. It brings a level of automation and intelligence that streamlines the entire process, from conception to execution.
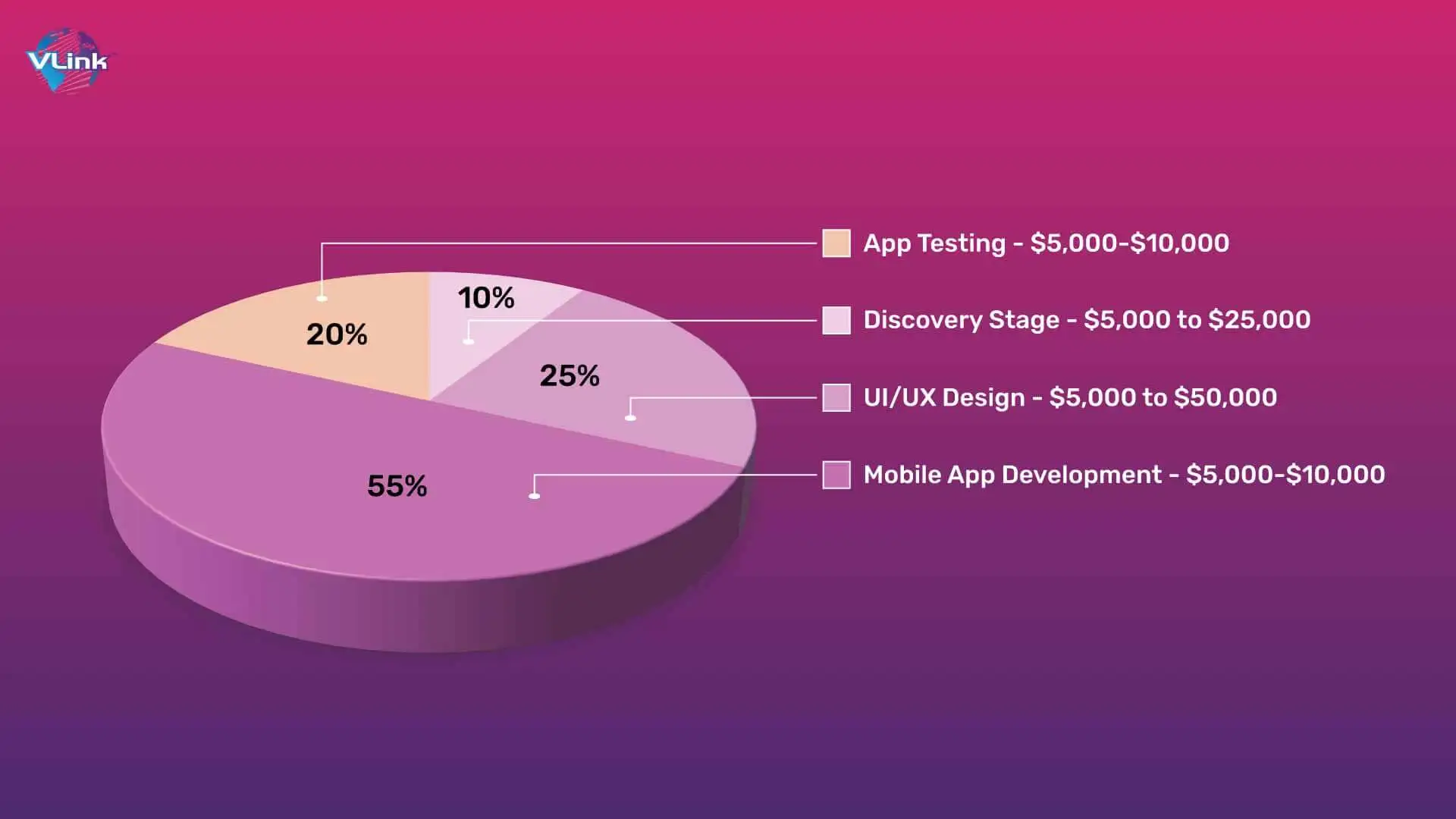
App design costs
The costs you’re looking at when outsourcing your mobile app development are dependent on the level of complexity you wish for.
For instance, complex projects like the Football Coin project involve extensive redesign and integration, which can have a big influence on the overall cost.
It’s essential to have well-defined goals for your mobile app in order to estimate the right budget.
 Source: VLink
Source: VLink
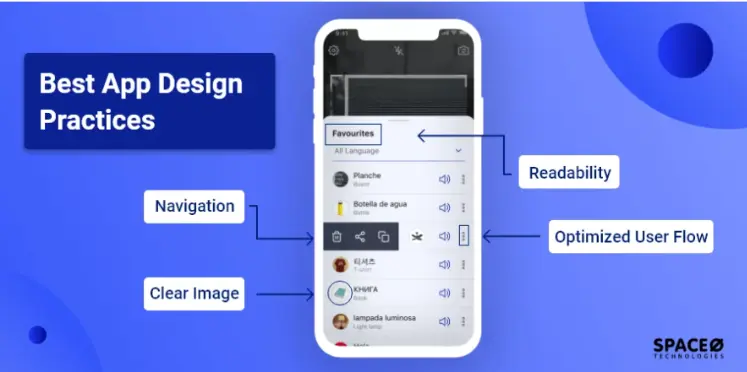
Best practices in mobile app design
 Source: SPACEO Technology
Source: SPACEO Technology
When it comes to mobile app design, keeping things simple and focused on core functionalities is key. Overloading your app with too many features can leave users feeling confused.
Stick to familiar navigation patterns like the ones presented in the infographic above. Make sure your app’s design is responsive and that it works well across various devices and screen sizes—testing on different devices can help guarantee a consistent user experience.
Don’t forget about accessibility; include features like adjustable text sizes, voice commands, and high-contrast modes to make your app usable for everyone.
HR Workflow Automation: Cut Onboarding Time by 60% While Ensuring Compliance
How to Reduce Financial Close Time by 3 Days with ERP Workflow Automation
Outsourcing vs. In-house Development: Why Romania is the Best Middle Ground